截至目前的讀書心得以及學到的,我把Kuro大神的範例改寫成匯率轉換的Code,算是幫自己複習。
今天繼續吧~
帶有v-開頭的屬性們,在Vue.js中被稱為『指令』(directive)。
下面開始會介紹一些指令的用法~
同時也附上Vue3js官方文件中的介紹。
Mustache語法是沒辦法套用在HTML標籤的屬性上,如果我們要用Vue.js來控制標籤的屬性,可以使用v-bind指令,語法:v-bind:屬性名稱
``
<body>
<div id="demo">
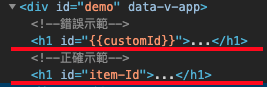
<!--錯誤示範-->
<h1 id="{{customId}}">...</h1>
<!--正確示範-->
<h1 v-bind:id="customId">...</h1>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
customId: 'item-Id'
}
}
}).mount('#demo');
</script>
</body>
顯示在瀏覽器的結果:
我們可以從瀏覽器結果發現,『錯誤示範』下的h1標籤內的屬性不會如我們預期的變成id="item-Id"而是id="{{customId}}",
而再『正確示範』下的h1標籤內使用了v-bind:id="customId",再瀏覽器中顯示就是id="item-Id"。
p.s.:v-bind:屬性名稱也可以簡寫成:屬性名稱,如果是例子中,就可以將<h1 v-bind:id="customId">簡寫成<h1 :id="customId">。
Vue.js透過v-model來進行『雙向』,可以用在常見的表單元素例如:<input>,<textarea>,<select>。
p.s.:div標籤並非表單元素,所以即使加上contenteditable屬性仍然無法透過v-model指令來雙向綁定contenteditable:定義元素內容是否可以編輯。
我們來看範例的程式碼:
//HTML
<!--Input Example-->
<div id="demo">
<h2>Input</h2>
<input v-model="message" placeholder="請任意輸入">
<p>您在Input輸入的是:{{message}}</p>
<!--input:radio-->
<div style="border:1px solid #000">
<h3>Input:radio</h3>
<input type="radio" v-model="picked" id="one" value="PS4"><label for="one">PS4</label>
<input type="radio" v-model="picked" id="two" value="PS5"><label for="two">PS5</label>
<br>
<span>您的選擇是:{{picked}}</span>
</div>
<!--input:checkbox-->
<div style="border:1px solid #000">
<h3>Input:checkbox</h3>
<input type="checkbox" v-model="checkItem" id="ps4" value="PS4"><label for="ps4">PS4</label>
<input type="checkbox" v-model="checkItem" id="ps5" value="PS5"><label for="ps5">PS5</label>
<input type="checkbox" v-model="checkItem" id="switch" value="Switch"><label for="switch">Switch</label>
<input type="checkbox" v-model="checkItem" id="xbox" value="XBox"><label for="xbox">XBox</label>
<span>您的選擇是:{{checkItem}}</span>
</div>
</div>
//Vue.js
//Input
const vm = Vue.createApp({
data() {
return {
message: 'Good Day!',
picked: '',
checkItem: []
}
}
}).mount('#demo');
在上述input的範例中,要提醒的是checkbox的這個屬性因為是複選,所以對應在data內的狀態會是陣列checkItem:[]
//HTML
<!--Textarea Example-->
<div id="demoT">
<h2>Textarea</h2>
<textarea v-model="message" name="" id="" cols="30" rows="10"></textarea>
<p>您在Textarea輸入的是:{{message}}</p>
</div>
//Vue.js
const vm = Vue.createApp({
data() {
return {
message: 'Good Day!',
picked: '',
checkItem: []
}
}
}).mount('#demo');
上述Textarea的用法基本和input輸入的用法一樣。
//HTML
<!--Select Example-->
<h2>Select</h2>
<div id="demoS">
<select v-model="selected">
<option disabled value="">請選擇</option>
<option>PS4</option>
<option>PS5</option>
<option>XBox</option>
<option>Switch</option>
</select>
<p>您的選擇是:{{selected}}</p>
</div>
//Vue.js
//Select
const vmS = Vue.createApp({
data() {
return {
selected: ''
}
}
}).mount('#demoS')
在上述Select的範例,要注意的是v-model是要放在<select>標籤內,不可套用在<option>。
-v-model的修飾子(Modifiers)
透過上述的例子,我們可以發現,當我們在<input>or<textarea>輸入文字時,就會立即改變對應的<span>的內容。如果我們不想改變的這麼平凡,在Vue.js針對此類型的需求提供了**修飾子(Modifiers)**來協助我們。
與v-model搭配的修飾子有三種:
v-model.lazy:當輸入結束後,按下enter(沒有選定在視窗)時,才會觸發更新。v-model.number:將輸入的字串轉型成number。input裡面輸入的內容即使是數字,取出時也會被視為字串。v-model.trim:自動清除在輸入框前後的空白字元。v-text:除了使用Mustache{{}}語法作為模板,我們也可以透過這個指令來處理:<body>
<div id="demo">
<!-- Mustache語法 -->
<div>{{message}} 我全都要!</div>
<!-- v-text指令 -->
<div v-text="message">我全都要!</div>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '小朋友才選擇 '
}
}
}).mount('#demo');
</script>
</body>
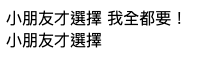
輸出網頁結果:
我們可以發現,用Mustache語法的會出現『小朋友才選擇 我全都要!』,而用v-text指令的只出現『小朋友才選擇』,這是因為在v-text會將data裡的取代掉原本標籤內的內容。
v-html:和JavaScript中的.innerHTML一樣~<body>
<div id="demo">
<!-- v-text指令 -->
<h2>v-text指令:</h2>
<div v-text="message">我全都要!</div>
<!-- v-html指令 -->
<h2>v-html指令:</h2>
<div v-html="message">我全都要!</div>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '<h1>小朋友才選擇</h1> '
}
}
}).mount('#demo');
</script>
</body>

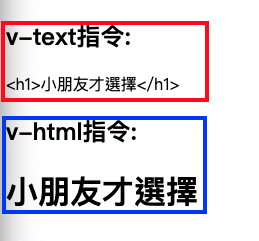
我們可以看到用v-html的將data中的<h1>標籤轉換成HTML,而v-text則沒有。
v-once:只會在指定的節點渲染一次,就不再更新。<body>
<div id="demo">
<input v-model="message">
<div v-once>{{message}}</div>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '小朋友才選擇 '
}
}
}).mount('#demo');
</script>
</body>

不管我在input裡面再輸入什麼,下面被綁定v-once指令的div內容都不會再改變~
v-pre:當我們想顯示{{}},而不是將它作為Mustache語法作為模板時,可用這個指令。<body>
<div id="demo">
<h2>Mustache語法</h2>
<div>{{message}}</div>
<h2>v-pre 指令</h2>
<div v-pre>{{message}}</div>
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: '小朋友才選擇'
}
}
}).mount('#demo');
</script>
</body>
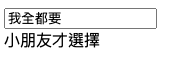
網頁畫面:
v-bind除了可以控制一般屬性,也可以用來控制class和標籤內的style。
//CSS
<style>
.test {
border: 1px solid blue;
color: blue;
}
.error {
border: 1px solid red;
color: red;
font-size: 20px;
}
</style>
<body>
<div id="demo">
<input class="test" type="text" v-model.trim="message" v-bind:class="{'error': message.length > 3}">
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: ''
}
}
}).mount('#demo');
</script>
</body>
範例中,input的class="test",當你輸入超過三個字串的時候,
class會因為這行程式碼v-bind:class="{'error': message.length > 3}"被改成error。
computed裡面:<body>
<div id="demo">
<input type="text" v-model.trim="message" placeholder="請勿超過三個字" :style="get">
</div>
<script>
const vm = Vue.createApp({
data() {
return {
message: ''
}
},
computed: {
set() {
return this.message.length < 3;
},
get() {
return {
'border': this.set ? '' : '1px solid red',
'color': this.set ? '' : 'red',
'font-size': this.set ? '' : '20px'
}
}
}
}).mount('#demo');
</script>
</body>
Vue.js 指令與修飾子
.lazy,.number,.trim)。v-text,v-html,v-once,v-pre。明天繼續看其他指令囉~
